Radial bar chart react
Based on project statistics from the GitHub repository for the npm package react-radial-bar-chart we found. In a project I have to make a React RadialBarChart compoment and I found radial-bar.

React Radial Bar Chart Examples Codesandbox
More than that becomes pretty hard to compare and the reader just sees visual noise.

. Create React Gauges for your Dashboards. 1 million monthly downloads. Line Column.
React Chart Demos. Import Radar RadarChart PolarGrid. View the sample demo of a Radialbar Circle chart with multiple series created using react-apexcharts.
Number Angle to which the radialBars should end. In this section we will show you how to make a Radial Bar Chart how to set custom colors how to change the startAngle and endAngle and will demonstrate how you can easily display data. The best type of information to display in this way in our opinion is groups of less 6 or so.
React Radial Gauge Overview. Given example shows React Bar. See an example of how to create a basic circle chart aka circular gauge using react-apexcharts.
Import React from react. The sum of the startAngle and endAngle should not exceed. React Radial Bar Chart Examples Learn how to use react-radial-bar-chart by viewing and forking example apps that make use of react-radial-bar-chart on CodeSandbox.
Mixed Combo Charts. Number Angle from which the radialBars should start endAngle. The React radial gauge component provides a number of visual elements like a needle tick marks ranges and labels in order to create a predefined shape.
The Ignite UI for React Radial Chart takes data and render it as collection of data points wrapped around a circle rather than stretching along a horizontal line. But its name is not centered. Radial Bar Charts are valuable in showing comparisons between categories by using circularly shaped bars.
We can add a radar chart with the Radar and RadarChart components. Bar charts sometimes referred as horizontal column charts use horizontal rectangular bars with lengths proportional to the values that they represent. For example we can write.
As such we scored react-radial-bar-chart popularity level to be Limited. Also I do not need import all of it just for radial-bar so I.

Bug In Radial Bar Chart Start End Angle Ignored Issue 1089 Recharts Recharts Github
React Radial Bar Charts And Gauges Examples Apexcharts Js

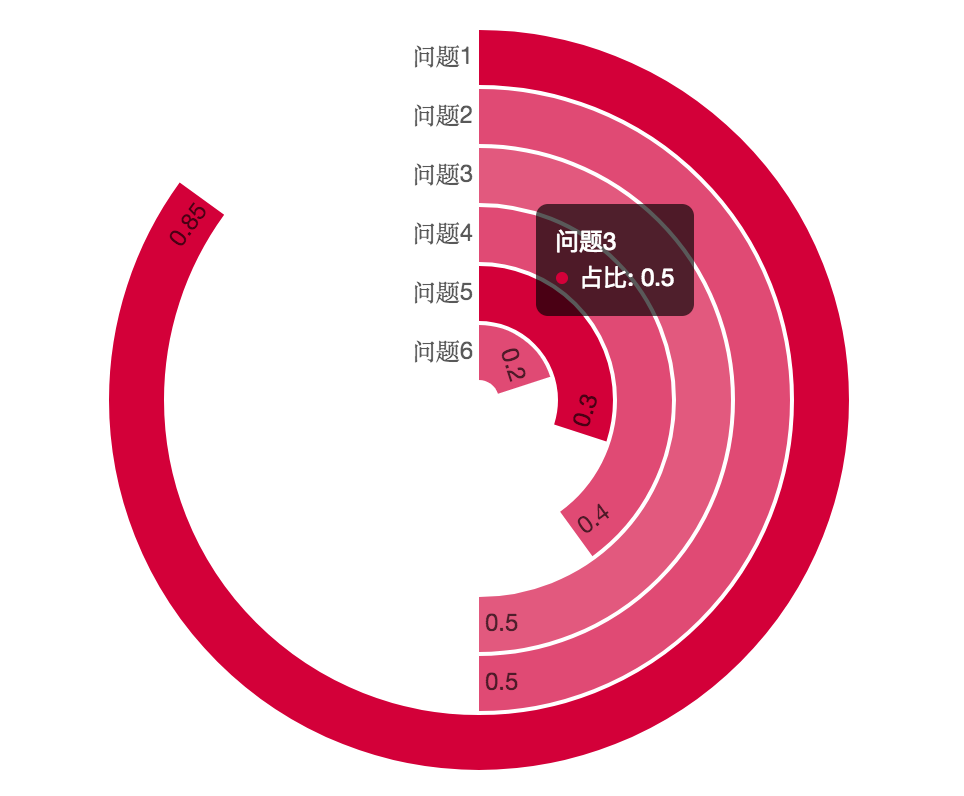
Bug In Tooltip On Radial Bar Chart Issue 1092 Recharts Recharts Github
React Radial Bar Charts And Gauges Examples Apexcharts Js

React Radial Bar Charts And Gauges Examples Apexcharts Js
React Radial Bar Charts And Gauges Examples Apexcharts Js

Reactjs Can I Make A Radial Bar Chart Like This In Rechart Stack Overflow

Javascript How To Change The Color Of Non Progreesed Bar In Apexcharts Radialbar Charts Stack Overflow

React Radial Bar Chart Npm

Bug In Radial Bar Chart Start End Angle Ignored Issue 1089 Recharts Recharts Github

React Radial Bar Chart Examples Codesandbox

React Radial Bar Chart Examples Codesandbox

Radial Bar Vizuly Io Chart Infographic Data Visualization Infographic Inspiration
React Radial Bar Charts And Gauges Examples Apexcharts Js

React Radial Bar Chart Examples Codesandbox

Flutter Radial Bar Chart High Performance Chart Syncfusion
React Radial Bar Charts And Gauges Examples Apexcharts Js